Pencil2D, the open-source 2D animation software, has quickly become a favorite among animators of all skill levels. From its humble beginnings as a simple drawing program, Pencil2D has evolved into a robust tool capable of producing stunning animations, thanks in no small part to a dedicated and active community. This exploration will cover everything from its history and core features to advanced techniques and troubleshooting tips, giving you a complete picture of what Pencil2D can offer.
Table of Contents
We’ll delve into its intuitive interface, compare it to other popular animation software, and even explore its potential in educational settings. Whether you’re a seasoned pro or just starting your animation journey, this guide will equip you with the knowledge to harness the power of Pencil2D and bring your creative visions to life.
Pencil2D’s History and Evolution

Pencil2D’s journey from a humble open-source project to a widely-used animation software is a testament to collaborative development and a responsive community. Its evolution reflects a constant striving for improved usability and enhanced functionality, driven by both its core developers and the passionate users who contribute to its ongoing success.Pencil2D’s history is marked by significant shifts in its architecture and feature set.
Early versions were characterized by a simpler interface and more limited capabilities, relying heavily on bitmap-based animation. This contrasted sharply with the more sophisticated vector-based tools available in commercial software. However, the open-source nature of Pencil2D fostered a community that actively contributed to its growth, leading to substantial improvements in its stability, performance, and overall user experience.
Major Version Releases and Feature Additions
The development of Pencil2D has been iterative, with each major release introducing significant enhancements. Early versions focused on establishing core functionality, such as frame-by-frame animation, onion skinning, and basic drawing tools. Later releases incorporated more advanced features like vector drawing capabilities, improved layer management, and enhanced export options. These changes significantly broadened Pencil2D’s appeal, making it suitable for a wider range of animation projects, from simple cartoons to more complex productions.
The transition to a more robust, multi-platform application also represents a significant leap forward. For example, the move to a more modern architecture simplified the installation process and improved compatibility across different operating systems.
Comparison of Early and Current Versions
Early versions of Pencil2D were often described as somewhat clunky and less intuitive than other animation software. The interface was less refined, and the workflow could be cumbersome for users unfamiliar with the program’s idiosyncrasies. The limited drawing tools and less efficient rendering engine also presented challenges. In contrast, the current version of Pencil2D boasts a significantly improved user interface, a more streamlined workflow, and a broader array of features.
The incorporation of vector capabilities allows for cleaner lines, easier scaling, and greater flexibility in animation design. The addition of features like improved layer management, onion skinning enhancements, and better export options have made the creation and sharing of animations much smoother. These improvements have resulted in a more polished and professional-feeling animation experience.
Community’s Role in Shaping Pencil2D
The Pencil2D community has played a pivotal role in the software’s development and evolution. Through active participation in forums, bug reporting, feature requests, and code contributions, users have directly influenced the direction of the project. The open-source nature of Pencil2D encourages collaboration and transparency, fostering a sense of ownership among users. This community-driven development model has proven highly effective in identifying and addressing bugs, improving usability, and adding new features based on user feedback.
The collaborative nature has allowed Pencil2D to adapt to evolving user needs and technological advancements, ensuring its continued relevance and competitiveness in the animation software landscape. This open dialogue and shared responsibility have resulted in a product that is both powerful and accessible to a broad spectrum of animators.
Pencil2D’s Core Features and Functionality

Pencil2D is a free and open-source animation software known for its user-friendly interface and powerful features, making it accessible to both beginners and experienced animators. It balances simplicity with robust capabilities, allowing for the creation of both simple cartoons and more complex animations. This section delves into the core tools and workflow of Pencil2D.Pencil2D’s drawing tools offer a versatile toolkit for animation creation.
The software provides a blend of traditional and digital drawing experiences.
Drawing Tools and Their Applications
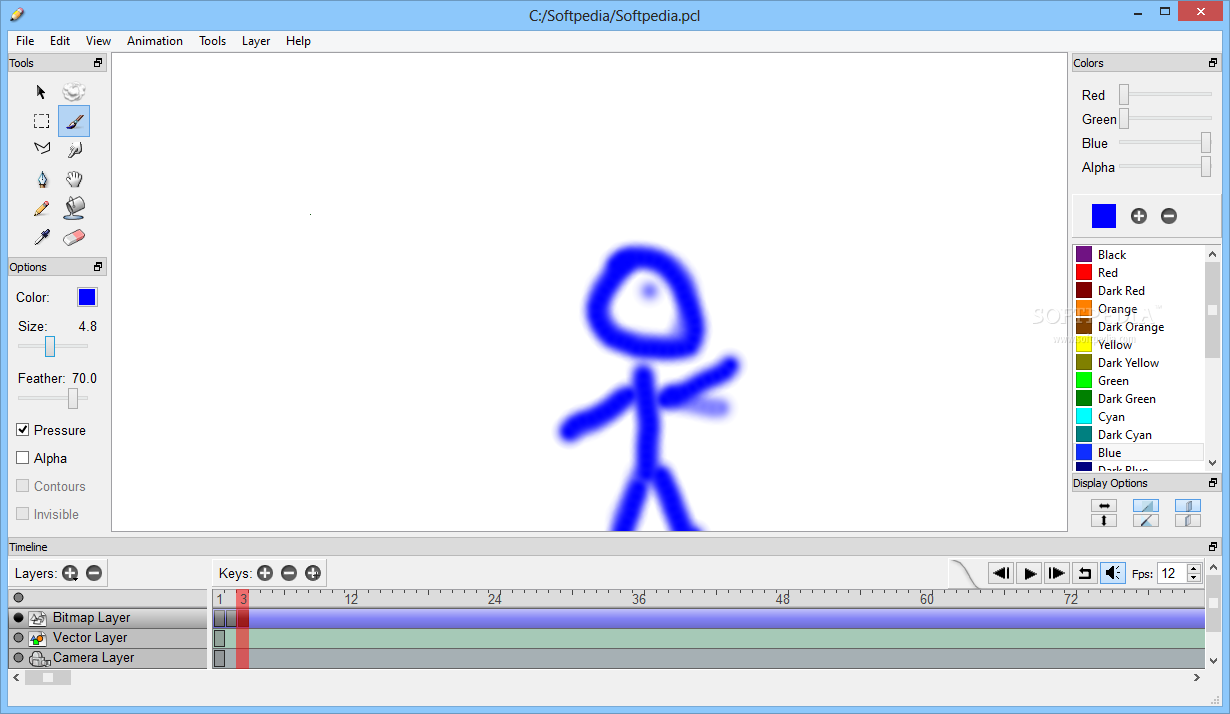
Pencil2D provides a selection of drawing tools mirroring traditional art supplies. The most commonly used tools include the pencil, brush, eraser, and fill tools. Each tool offers customizable settings such as brush size, opacity, and hardness, allowing for a level of precision and artistic control. The pencil tool mimics a traditional pencil, providing a light and sketchy line.
The brush tool, with its varied settings, allows for a wider range of textures and effects, from delicate strokes to thick, impasto-like lines. The eraser tool enables precise removal of lines and shapes, while the fill tool allows for the quick coloring of enclosed areas. Beyond these basic tools, Pencil2D also offers a line tool for crisp, straight lines and shapes, and a shape tool that enables the creation of geometric forms like circles, squares, and rectangles.
These tools are crucial for both sketching and finalizing artwork.
Animation Workflow in Pencil2D
The animation process in Pencil2D generally follows a standard workflow. It begins with sketching out the key poses and movements of the animation on separate layers. These sketches serve as the foundation for the animation, providing a visual roadmap for the subsequent stages. Once the key poses are established, the animator can add in-between frames to smooth out the motion, creating a fluid and believable animation.
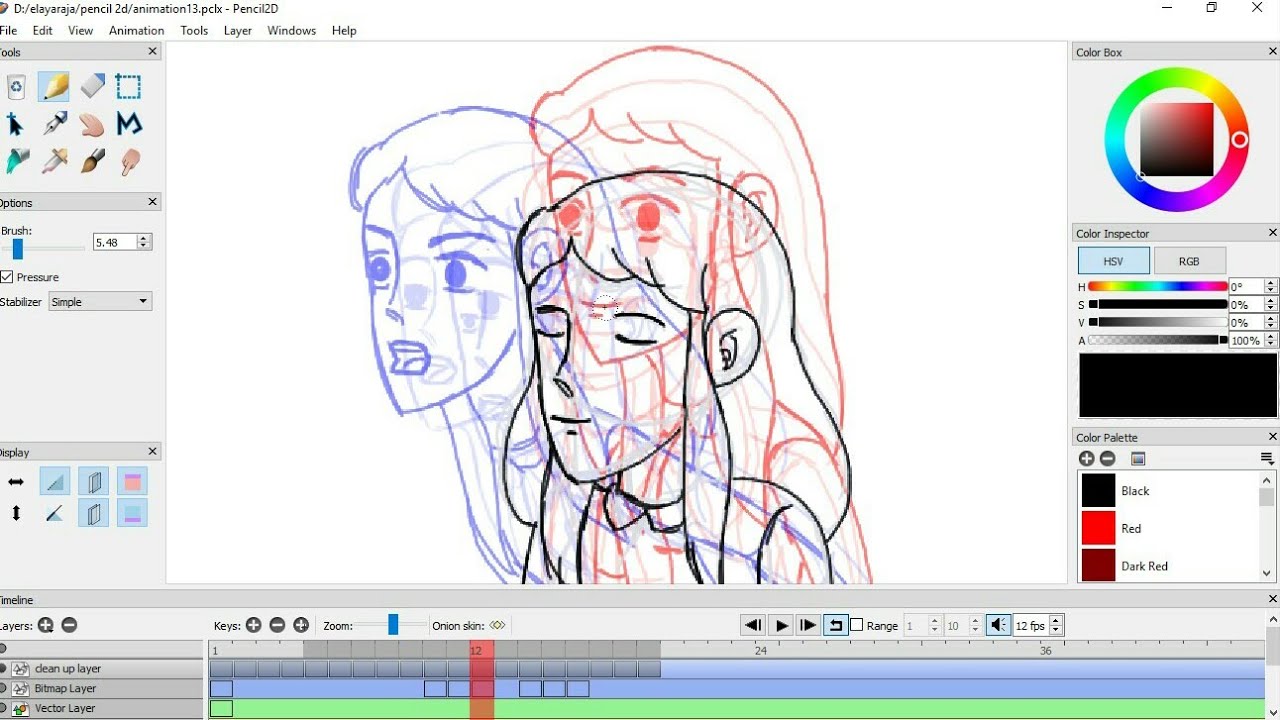
The onion skin feature in Pencil2D is invaluable for this process, allowing animators to see previous and subsequent frames, aiding in the accurate placement of in-between drawings. After the animation is complete, it’s time to clean up the drawings, adding details and refining the lines and shapes. This stage often involves using the different brush tools and the line tool to create clean, polished artwork.
Finally, the animation is exported in various formats, including video files like MP4 or GIF.
Creating a Simple Animation in Pencil2D: A Step-by-Step Guide
Let’s create a simple bouncing ball animation.
- Create a New Project: Launch Pencil2D and create a new project. Set your canvas size appropriately.
- Sketch the Key Poses: On a new layer, sketch the ball at its highest point and its lowest point. These are your keyframes.
- Add In-Betweens: Insert frames between the keyframes and draw the ball at intermediate positions to create a smooth bounce. Utilize the onion skin feature to see previous and subsequent frames.
- Clean Up the Drawings: Create new layers for cleaning up the drawings. Trace over your sketches using the line tool for cleaner lines.
- Add Color: Use the fill tool to add color to your ball on a new layer.
- Export the Animation: Once you are satisfied with the animation, export it as an MP4 or GIF file.
This simple example demonstrates the basic workflow. More complex animations would involve more layers, frames, and detailed drawings, but the core principles remain the same.
Comparing Pencil2D to Other 2D Animation Software
Pencil2D occupies a unique niche in the 2D animation software landscape. While it doesn’t boast the same feature set or polish as industry giants, its open-source nature and ease of use make it a compelling alternative for specific types of projects and users. Comparing it to other options reveals both its strengths and where it falls short.
Pencil2D Compared to OpenToonz and Synfig Studio
The following table summarizes a comparison of Pencil2D against OpenToonz and Synfig Studio, highlighting their respective strengths, weaknesses, and target user bases. These programs represent different approaches to 2D animation, each with its own advantages and disadvantages.
| Software | Strengths | Weaknesses | Target User |
|---|---|---|---|
| Pencil2D | Simple interface, easy learning curve, lightweight, open-source, cross-platform, good for beginners and traditional animation styles. | Limited advanced features, fewer professional-grade tools compared to others, less robust for complex projects. | Beginners, hobbyists, students, those needing a simple, free, and easy-to-learn tool for traditional animation or simple projects. |
| OpenToonz | Powerful and professional-grade features, industry-standard toolset, used in many professional productions, extensive capabilities. | Steeper learning curve, complex interface, can be resource-intensive. | Professional animators, studios, experienced users comfortable with complex software. |
| Synfig Studio | Node-based animation system, powerful for vector animation, open-source, capable of creating very complex animations. | Steep learning curve, less intuitive interface than raster-based programs, can be resource-intensive. | Experienced animators comfortable with node-based systems, those needing precise vector control, and open-source advocates. |
Unique Advantages of Pencil2D
Pencil2D’s primary advantage lies in its accessibility. Its intuitive interface and lightweight nature make it incredibly easy to learn and use, especially for beginners or those unfamiliar with animation software. This low barrier to entry is a significant advantage over more complex and resource-intensive programs like OpenToonz and Synfig Studio. The open-source nature also ensures community support and the freedom to modify the software to fit specific needs.
This makes it an excellent choice for educational purposes and collaborative projects.
Suitable Scenarios for Pencil2D
Pencil2D is best suited for projects that prioritize simplicity and ease of use over advanced features. Examples include: short animated films with a traditional animation style, student projects, educational tutorials, simple explainer videos, and personal animation projects where a low learning curve is crucial. Its lightweight nature also makes it ideal for older or less powerful computers.
For example, a student creating a short animated film for a class assignment would find Pencil2D much easier to learn and use than OpenToonz, allowing them to focus on the creative process rather than struggling with complex software. Similarly, a hobbyist animator creating personal projects wouldn’t need the advanced features of professional-grade software, making Pencil2D a perfect fit.
Pencil2D’s User Interface and User Experience

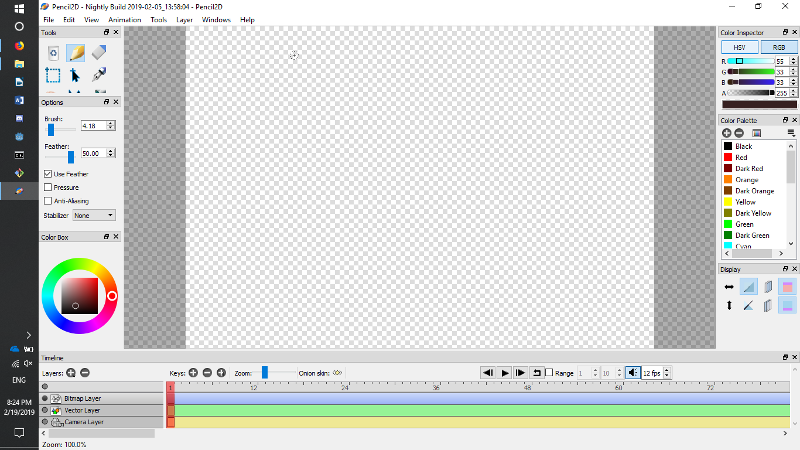
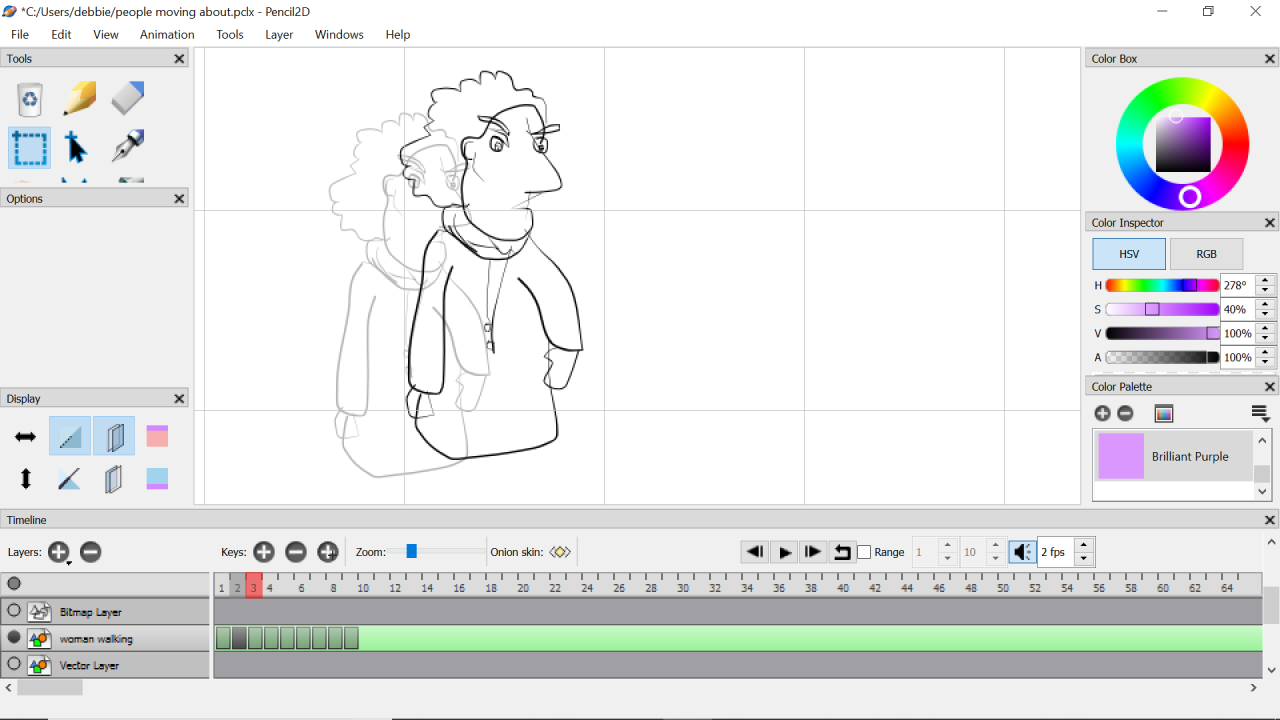
Pencil2D’s interface aims for simplicity, prioritizing ease of access for both animation novices and seasoned professionals. However, its design choices present a mixed bag in terms of intuitive navigation and overall user experience, offering a unique blend of strengths and weaknesses that impact its usability.Pencil2D’s interface is relatively straightforward. The main workspace is dominated by the animation canvas, surrounded by toolbars and palettes offering access to drawing tools, timeline controls, and layer management.
The layout is fairly standard for 2D animation software, with a clear separation of drawing tools and animation controls. This makes it easy to find basic functionalities, but more advanced features can sometimes be buried within menus or require a deeper understanding of the workflow.
Layout and Organization of Pencil2D’s Interface
The interface presents a clean and uncluttered workspace, largely centered around the animation canvas. Toolbars typically reside along the top and sides, providing access to common tools like brushes, pencils, and selection tools. The timeline, crucial for animation, is usually located at the bottom, displaying keyframes and allowing for frame-by-frame manipulation. Layers are managed through a dedicated panel, usually situated on the right or left, offering typical layer visibility and manipulation controls.
While the overall structure is logical, the lack of customizability in toolbar placement might be a hindrance for some users who prefer a more personalized workspace. For instance, a user might prefer to have the timeline docked on the side instead of the bottom. This limitation could be frustrating for users with specific workflow preferences.
Intuitiveness and Ease of Use for Beginners and Experienced Animators
Pencil2D’s simplicity is a significant advantage for beginners. The straightforward toolset and relatively intuitive workflow allow new users to quickly grasp the fundamentals of 2D animation. The lack of overwhelming features minimizes the learning curve, enabling beginners to focus on the creative process rather than navigating a complex interface. However, experienced animators might find some aspects limiting. While the core functionality is present, the lack of advanced features found in professional-grade software (like onion skinning improvements, more sophisticated layer management options, or robust rigging tools) could be a drawback for those accustomed to more comprehensive tools.
For example, while Pencil2D offers onion skinning, its implementation might not be as refined or customizable as in other software packages, potentially hindering the workflow of animators used to more precise control over this feature.
Suggested Improvements to Enhance User Experience
Several interface improvements could significantly enhance Pencil2D’s user experience. Customizable toolbars and palettes would allow users to personalize their workspace, improving efficiency and workflow. Improved tooltips and contextual help could provide more detailed explanations of less intuitive features. A more visual and interactive tutorial system could aid beginners in mastering the software’s capabilities. Finally, the implementation of keyboard shortcuts for frequently used actions could greatly speed up the animation process.
For instance, allowing users to customize the keyboard shortcuts for frequently used actions, such as creating new layers or switching between tools, could drastically improve workflow efficiency. Adding these features would make Pencil2D more appealing to both beginners and experienced animators.
Advanced Techniques and Features in Pencil2D

Pencil2D, while seemingly simple at first glance, packs a surprising punch when it comes to advanced animation techniques. Mastering these features allows you to create complex and polished animations, pushing the boundaries of what you can achieve with this free and open-source software. This section will delve into some key advanced features, focusing on effective layer management, utilizing animation tools like onion skinning, and managing asset import/export.
Effective Layer Management for Complex Animations
Organizing your layers is crucial for managing the complexity of any animation project, especially as the number of elements increases. In Pencil2D, think of layers as stacked transparent sheets. Each layer can contain different elements of your animation, such as backgrounds, characters, props, and even separate parts of a character (like arms or legs). By grouping similar elements onto specific layers, you can easily isolate, manipulate, and animate them independently.
For example, you might have a background layer, a character layer, a foreground layer for details, and even separate layers for character features like hair or clothing. This keeps your workspace organized and your animation workflow smooth. Consider naming your layers descriptively (e.g., “Background_CityStreet”, “Character_MainHero_Body”) to maintain clarity. Pencil2D allows you to easily adjust layer opacity, visibility, and order, giving you fine-grained control over the final composition.
Onion Skinning and Other Animation Tools for Smooth Animations
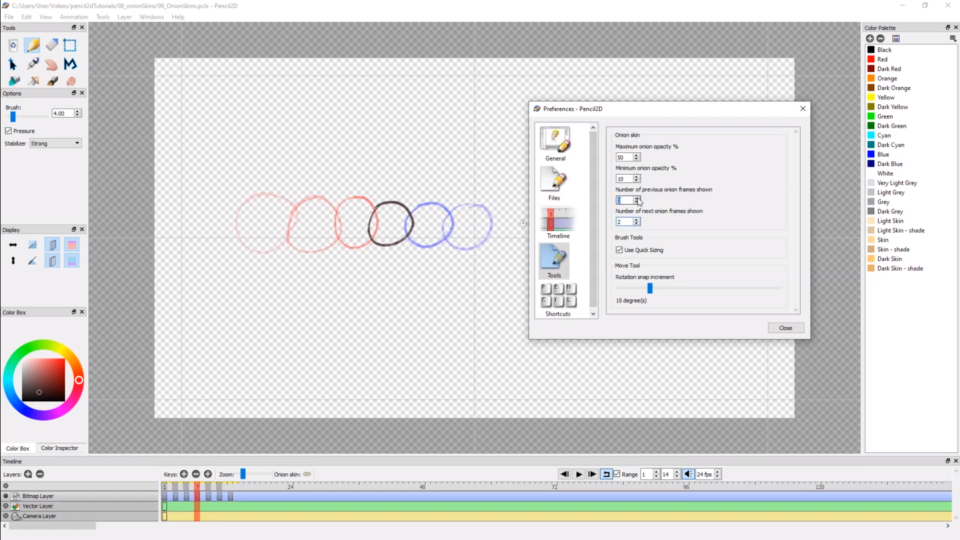
Onion skinning is a powerful animation technique that allows you to see previous and subsequent frames as semi-transparent overlays on your current frame. This visual aid helps tremendously in creating smooth, fluid movement. Pencil2D’s onion skinning feature displays these “ghost” frames, guiding your drawing and ensuring consistent movement between keyframes. Other helpful animation tools include the ability to create and edit keyframes, adjusting the timing and easing of your animation to create different movement styles.
For instance, you might use slow easing for a character coming to a stop or fast easing for a quick, jerky movement. Experimenting with these tools is key to finding the right balance for your project’s style and feel.
Importing and Exporting Assets in Various File Formats
Pencil2D supports a range of common image and animation file formats, making asset management flexible. You can import images in formats like PNG, JPG, and GIF, providing you with a broad selection of options for importing background art, character sprites, and other visual elements. Exporting your animation is equally versatile. Pencil2D allows you to export your finished animation as a sequence of image files (e.g., PNG sequence), a single image (e.g., JPG), or as a video file (e.g., MP4 or AVI).
This flexibility allows you to easily integrate your Pencil2D animations into other projects or platforms. Remember to choose the appropriate format based on your project’s requirements and the target platform for your final animation. For example, exporting as a PNG sequence is ideal for further editing in video editing software, while exporting directly as an MP4 is suitable for immediate sharing online.
Troubleshooting Common Issues in Pencil2D
So, you’re diving into the world of 2D animation with Pencil2D, and things aren’t going exactly as planned? Don’t worry, it happens to the best of us! This section will cover some common headaches and how to smooth out those animation wrinkles. We’ll tackle some frequent problems, guide you through Pencil2D’s helpful resources, and offer some debugging strategies.
Let’s get started by addressing some common issues users face when working with Pencil2D.
Common Pencil2D Problems and Solutions
Many issues arise from simple misunderstandings or misconfigurations. Here’s a list of frequently encountered problems and their solutions:
- Problem: Layers aren’t visible or behaving strangely. Solution: Check layer visibility (the eye icon) and ensure layers are in the correct order. Experiment with layer locking and unlocking to see if that resolves the issue. Sometimes, a simple restart of the program can fix unexpected layer behavior.
- Problem: Unexpected behavior when using onion skinning. Solution: Onion skinning settings might need adjusting. Check the onion skin settings in the preferences or toolbar to ensure the correct number of frames are displayed and the opacity is appropriately set. Experiment with different onion skin modes.
- Problem: Difficulty importing or exporting files. Solution: Ensure you’re using compatible file formats. Pencil2D primarily works with its native .pencil file format, but also supports importing and exporting images in formats like PNG, JPG, and SVG. Double-check file paths to ensure they’re correct and accessible.
- Problem: Animation feels jerky or laggy. Solution: This could be due to a low frame rate. Increase the frame rate in the project settings. Also, consider simplifying your drawings to reduce processing load. High-resolution images can significantly impact performance.
- Problem: Brushes aren’t working as expected. Solution: Check the brush settings to make sure the brush size, opacity, and pressure sensitivity are correctly configured. Experiment with different brush types to find one that works better for your style. Sometimes, a corrupted brush profile might require deleting the brush settings file and letting Pencil2D regenerate them.
Utilizing Pencil2D’s Help Documentation and Online Resources
Pencil2D has surprisingly robust built-in documentation and a helpful online community. Knowing where to look for answers is half the battle.
The built-in help menu usually provides a good starting point for basic troubleshooting. More in-depth solutions and tutorials are often available on the official Pencil2D website and various online forums dedicated to animation and Pencil2D. Searching online for specific error messages or issues can often yield quick solutions posted by other users who have encountered similar problems.
Debugging Animation Issues and Fixing Errors
Debugging animation is a process of systematically identifying and correcting errors in your animation. A common approach is to break down your animation into smaller, manageable sections. Check each section individually to pinpoint the source of the error.
For example, if your character’s arm is flickering, isolate the arm’s layers and frames to see if the problem lies within the drawings themselves, or if there’s an issue with the timing or layering. Remember, using the onion skin tool can greatly assist in identifying inconsistencies between frames.
Sometimes, simply stepping through your animation frame by frame can reveal subtle errors that are hard to spot when playing the animation at full speed. This meticulous approach allows for more precise error detection and correction.
Pencil2D’s Community and Support

Pencil2D, despite being a free and open-source project, boasts a surprisingly vibrant and helpful community. This active network of users and developers is a crucial aspect of the software’s success, providing a vital support system for both beginners and experienced animators. The community’s contributions extend far beyond simple troubleshooting; it fosters collaboration, shares creative projects, and drives the software’s ongoing development.The strength of the Pencil2D community lies in its accessibility and collaborative spirit.
Users readily share tips, tricks, and resources, creating a welcoming environment for newcomers to learn and grow. This collaborative atmosphere is essential for a project relying on volunteer contributions, ensuring the software remains relevant and user-friendly.
Online Communities and Forums
Finding help and connecting with other Pencil2D users is relatively straightforward. While there isn’t a single, dominant official forum, the Pencil2D community thrives primarily through online channels like the project’s GitHub repository. Here, users can report bugs, request features, and engage in discussions about the software’s development. Discussions also frequently pop up on various animation forums and online communities, where experienced users often share their expertise and assist those struggling with specific aspects of the software.
These scattered but active online spaces provide a robust network of support.
Resources for Learning Pencil2D
Learning to use Pencil2D is facilitated by a variety of readily available resources. The project’s official website usually includes links to tutorials, often created by community members, covering a range of topics from basic animation principles to advanced techniques. These tutorials frequently come in video format, offering visual demonstrations of the software’s functionalities. Additionally, the project’s documentation, though perhaps not as extensive as some commercial software’s, provides a solid foundation for understanding the software’s features and workflow.
These resources, combined with the readily available community support, create a comprehensive learning ecosystem.
Support and Responsiveness from the Development Team
The Pencil2D development team, while comprised of volunteers, demonstrates a commendable level of responsiveness to user inquiries and feedback. While response times might vary depending on the complexity of the issue or the team’s current workload, users generally report a positive experience in getting assistance with technical problems or feature requests. The open-source nature of the project encourages direct engagement with the developers, fostering a transparent and collaborative approach to software improvement.
This direct line of communication is a significant advantage for users seeking help or wanting to influence the software’s future development.
Creating Different Animation Styles with Pencil2D
Pencil2D, despite its relatively simple interface, offers surprising versatility in achieving diverse animation styles. Its blend of bitmap and vector capabilities allows animators to experiment with different aesthetics, from classic cartoons to more realistic approaches, though certain styles are naturally better suited to its strengths than others. The key lies in understanding how to leverage its tools and techniques effectively.
Cartoon Animation in Pencil2D
Achieving a classic cartoon look in Pencil2D is straightforward. The software’s bitmap layer excels at creating the bold lines and exaggerated features characteristic of this style. Animators can utilize the brush tool with varying thicknesses and opacities to create dynamic line art, emphasizing expressive character designs and fluid movements. Color palettes should be bold and contrasting, often using a limited number of colors for a distinct feel.
For example, a short animation of a rubber chicken bouncing might utilize thick black Artikels, bright primary colors for the chicken, and simple, looping movements to emphasize the comedic effect. The simplicity of the style works well with Pencil2D’s ease of use, allowing for quick turnaround times on projects. However, achieving highly detailed or nuanced shading within the cartoon style might require more effort due to the primarily bitmap-based workflow.
Anime Style Animation in Pencil2D
Anime’s characteristic clean lines, vibrant colors, and expressive character designs can also be effectively realized in Pencil2D. The vector layer is particularly useful for creating the sharp, precise lines that define anime character designs. However, achieving the subtle shading and gradients often seen in anime can be more challenging. One could achieve this by carefully layering bitmap elements, utilizing color blending modes, or meticulously creating shading with the brush tool.
An example might be a short fight scene featuring two characters with distinct hairstyles and clothing, showcasing dynamic poses and movement. The use of cel-shading techniques, employing flat colors with minimal gradients, could be particularly effective in capturing the essence of anime while working within Pencil2D’s capabilities. While Pencil2D can handle anime style, more complex effects like detailed backgrounds or highly polished lighting effects might require more advanced techniques or external software.
Realistic Animation in Pencil2D
While not its primary strength, Pencil2D can be used to create animations with a more realistic aesthetic, though this requires significantly more effort. Realistic animation demands careful attention to detail, accurate proportions, subtle shading, and smooth movements. The bitmap layer can be used to create detailed textures, while the vector layer can be employed for precise linework. However, the lack of advanced features found in professional animation software, such as advanced physics simulations or sophisticated keyframing tools, means that creating truly photorealistic animation in Pencil2D is significantly more time-consuming and challenging.
A short animation of a falling leaf, for example, might focus on accurate representation of the leaf’s shape, the subtle variations in its color, and the realistic physics of its descent. Achieving photorealism would involve significant detail work and meticulous frame-by-frame animation, pushing the limits of what Pencil2D is optimally suited for.
Pencil2D’s Use in Education and Learning
Pencil2D’s open-source nature and intuitive interface make it an excellent tool for introducing animation principles in educational settings. Its ease of use allows students to focus on the creative process rather than getting bogged down in complex software. Furthermore, the software’s lightweight nature means it can run smoothly on a variety of hardware, making it accessible to a wider range of students and institutions.Pencil2D’s straightforward tools are perfectly suited for teaching fundamental animation concepts like timing, spacing, squash and stretch, and anticipation.
The ability to easily switch between bitmap and vector animation allows for exploration of different animation styles and techniques, catering to diverse learning styles and project goals. The open-source aspect fosters collaboration and community-based learning, encouraging students to share resources and troubleshoot problems together.
Pencil2D Lesson Plan: Introduction to Animation Basics
This lesson plan introduces students to the core principles of animation using Pencil2D. It’s designed for a single 50-minute class period, adaptable to different age groups and skill levels with adjustments to the complexity of the project.The lesson begins with a brief overview of animation history and key concepts such as frame-by-frame animation and the 12 principles of animation.
Pencil2D’s a great tool for 2D animation, super intuitive and easy to pick up. If you’re also into electronics projects, you might want to check out fritzing free download for circuit design – it’s a really helpful companion program. Then, once you’ve got your circuit planned, you can easily integrate those designs into your Pencil2D animations for a really cool, techy vibe.
A simple example, like a bouncing ball, is presented visually to demonstrate these principles in action. Students are then introduced to the Pencil2D interface, focusing on the key tools necessary for creating a basic animation: the drawing tools, onion skinning, and the timeline.Students will then create a short animation of a simple character walking. This project reinforces the concepts of timing, spacing, and the importance of creating clear and concise movements.
The instructor will guide students through each step, providing feedback and addressing any technical difficulties. The final 10 minutes will be dedicated to sharing student work and providing constructive criticism. The project can be easily extended for more advanced classes by adding complexity to the character’s movements or the environment.
Benefits of Open-Source Software in Education
Using open-source software like Pencil2D in educational settings offers several significant advantages. Firstly, the cost-effectiveness is undeniable; open-source software eliminates the need for expensive licenses, making animation education accessible to schools and students with limited budgets. This is particularly beneficial for under-resourced schools and communities.Secondly, the open-source nature promotes collaboration and transparency. Students can access and modify the source code, fostering a deeper understanding of how the software functions.
This hands-on approach encourages problem-solving skills and can spark an interest in programming and software development. Furthermore, the active community surrounding open-source software provides a valuable resource for troubleshooting and support, offering a collaborative learning environment beyond the classroom. This readily available support is often superior to that offered by commercial software vendors, and the ability to contribute back to the project fosters a sense of ownership and engagement.
For example, a student might discover a bug and contribute a fix, enhancing their problem-solving and technical skills while directly benefiting the wider community. Finally, the freedom to adapt and modify the software allows educators to tailor the learning experience to specific needs and curriculum requirements.
Future Directions for Pencil2D
Pencil2D has established itself as a robust and accessible 2D animation software, but its potential for growth and innovation is immense. Future development should focus on enhancing its existing features, integrating cutting-edge technologies, and expanding its capabilities to meet the evolving needs of animators and educators. This will solidify its position as a leading free and open-source animation tool.Pencil2D’s future hinges on several key areas ripe for improvement and expansion.
Strategic development in these areas will ensure its continued relevance and appeal to a broader user base. This includes both professional animators seeking a powerful yet lightweight solution and educators looking for an accessible tool to teach animation principles.
Enhanced Collaboration Tools
Improved collaboration features are crucial for Pencil2D’s future. Currently, collaborative work requires external tools and strategies. Future development could incorporate real-time co-editing capabilities, allowing multiple users to work simultaneously on a single project. This could be achieved through integration with cloud-based platforms or the development of a dedicated collaborative workspace within the application itself. Imagine a scenario where animators across different time zones can seamlessly contribute to a project, each working on specific scenes or aspects concurrently.
This feature would significantly boost the software’s appeal to teams and educational institutions.
Improved Vector Support and Integration
While Pencil2D offers both raster and vector capabilities, further enhancements to its vector tools are necessary. This includes improved vector editing functionality, such as more precise control over curves and paths, and smoother integration between raster and vector layers. Consider the potential for features like non-destructive editing of vector layers, similar to Adobe Illustrator, allowing animators to make adjustments without losing quality or having to re-draw elements.
This seamless integration would allow animators to leverage the strengths of both raster and vector graphics for a more flexible workflow.
Advanced Rendering and Export Options
Expanding Pencil2D’s rendering and export capabilities would greatly benefit users. This could involve adding support for higher-resolution exports, improved color management, and the ability to render animations in various formats, including advanced codecs like ProRes or DNxHD. Furthermore, the implementation of features such as onion skinning and advanced compositing tools would streamline the animation workflow and enhance the overall quality of the final output.
This mirrors the functionality seen in professional-grade software, making Pencil2D a more viable option for serious animation projects.
Integration of AI-Powered Features
The incorporation of AI could revolutionize Pencil2D. Features like AI-assisted in-betweening, automatic lip-syncing, and AI-powered image upscaling could dramatically reduce the time and effort required for animation production. Imagine a future where the software automatically generates intermediate frames between keyframes, reducing manual workload, or where AI accurately maps audio to character lip movements, simplifying the process of animating dialogue.
This mirrors the implementation of AI features in other creative software applications, showcasing the potential for improved efficiency and creative freedom.
Roadmap for Future Development
A hypothetical roadmap for Pencil2D’s future development could prioritize the implementation of these features in phases. Phase 1 could focus on improving the core functionalities, such as enhanced vector tools and better collaboration features. Phase 2 could involve the integration of AI-powered features and advanced rendering options. Finally, Phase 3 could focus on community engagement and expansion of the software’s platform support.
This phased approach ensures a manageable development process while delivering significant improvements to users over time. This methodical approach reflects successful software development strategies seen in other open-source projects, ensuring sustainable growth and user satisfaction.
Ultimate Conclusion
Pencil2D’s journey from a simple project to a widely-used animation tool is a testament to the power of open-source collaboration and community involvement. Its ease of use, coupled with a surprisingly powerful feature set, makes it an ideal choice for both beginners experimenting with animation and experienced artists looking for a flexible and accessible platform. So, grab your digital pencils, explore the possibilities, and let your creativity flow with Pencil2D!
Q&A
Is Pencil2D compatible with Macs?
Yes, Pencil2D is available for Windows, macOS, and Linux.
What file formats does Pencil2D support?
Pencil2D supports various common image formats like PNG, JPG, and also its own native .pencil file format for projects.
Can I use a graphics tablet with Pencil2D?
Absolutely! Pencil2D has excellent support for graphics tablets, enhancing your drawing and animation workflow.
Is there a cost associated with using Pencil2D?
No, Pencil2D is completely free and open-source software.
Where can I find tutorials and support for Pencil2D?
You can find many tutorials on YouTube and the official Pencil2D website, plus active online communities offer support and assistance.

